動画をWebサイトやブログに埋め込む (2)

動画が終わったら関連動画を表示する
デフォルトの設定では埋め込まれた動画の再生が終わったら、
関連する動画が動画プレイヤー上に表示されます。

関連する動画を表示しないように設定するには、「rel」パラメーターを使用します。
rel=0 動画の再生後に関連動画を表示しない
1 動画の再生後に関連動画を表示する(デフォルト)
デフォルトの値は1で関連動画表示されます。
再生が終わった後に関連動画を表示しないようにするには、
「src」のURLにパラメータとして「rel=0」を設定して下さい。
またデフォルトの値で、「rel」パラメーターが表示されてない場合もあります。
その時は、http://www.youtube.com/〜〜〜〜〜〜〜のURLの最後に「?rel=0」を付け足すことで、
関連動画を表示しない設定にすることができます。
<iframe width=”560″ height=”315
“src=”https://www.youtube.com/embed/sRePVnXJxmc?rel=0”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
それでは実際に試してみます。
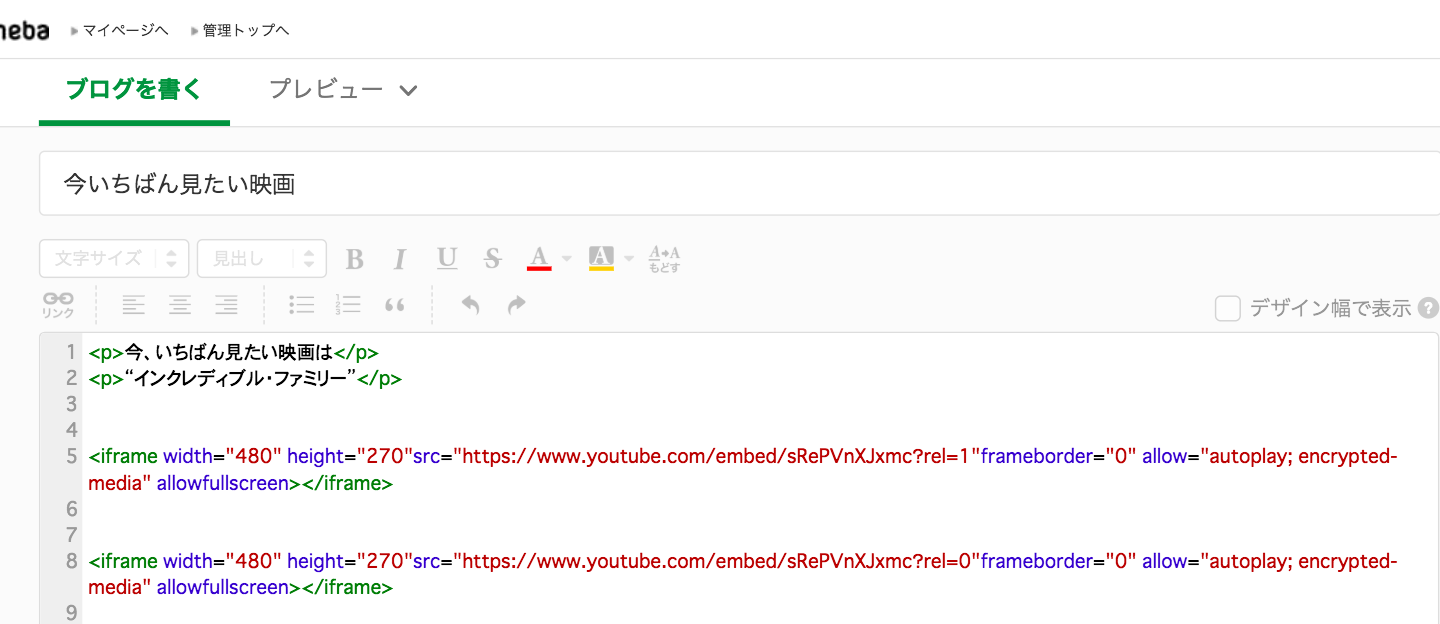
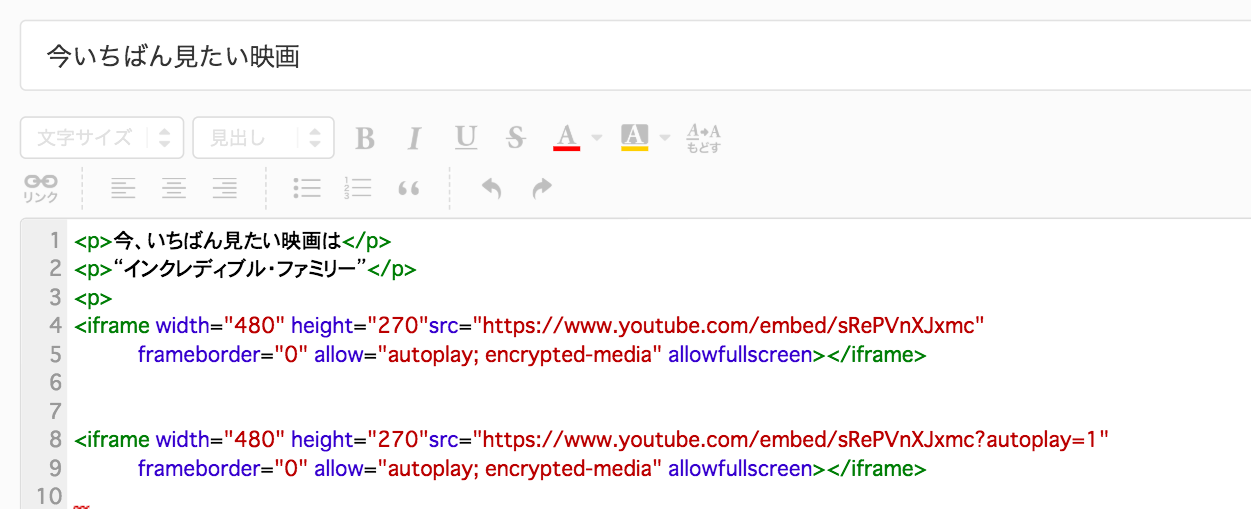
ブログ記事の編集画面で次のように2つの埋め込みコードを入力しました。
1つ目はデフォルトのまま、2つ目は動画の再生が終わっても
関連動画を表示しないように設定してあります。

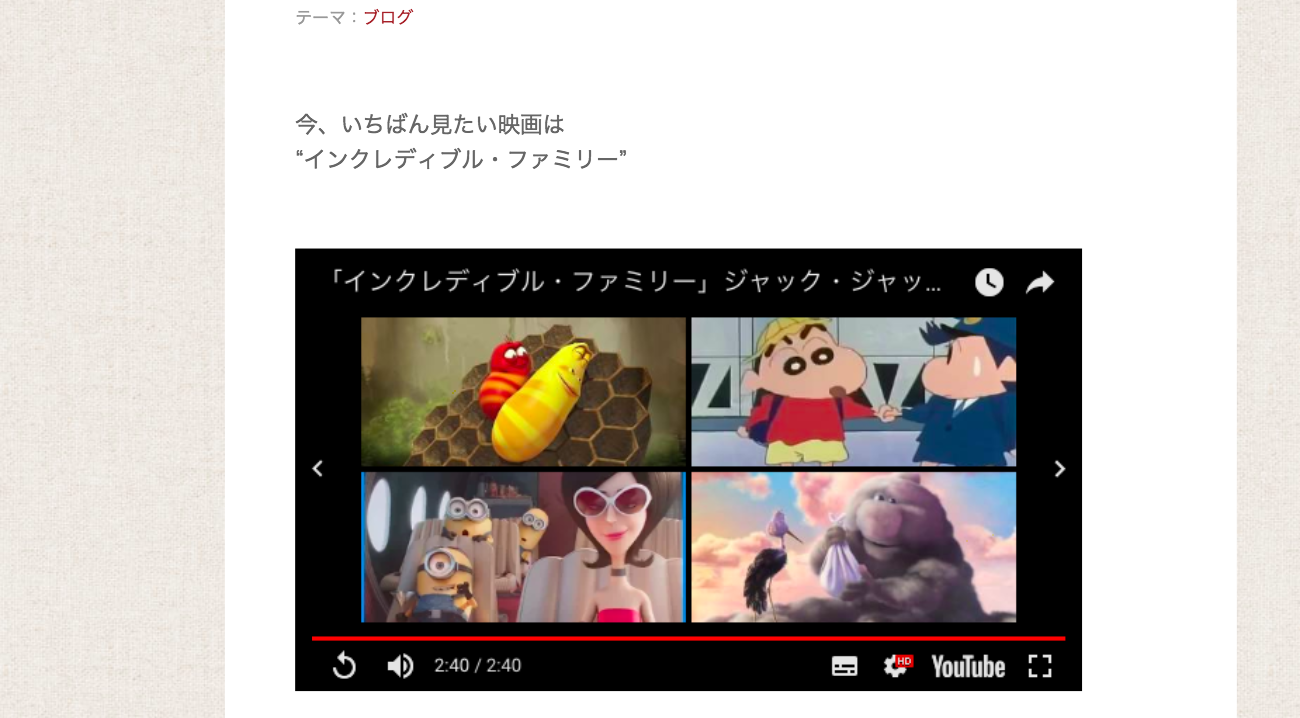
記事を公開し、それぞれの動画を再生すると、
2つ目の動画プレイヤーは再生が終わっても関連動画が表示されません。

埋め込み動画を自動的に再生する
動画をブログなどに埋め込んだ場合、
記事が表示されても動画はユーザーが再生ボタンをクリックしない限り再生されません

記事が表示された時に
動画が自動的に再生するように設定するには、「autoplay」パラメーターを使用します。
autoplay=0 自動再生しない(デフォルト)
1 自動再生するする
デフォルトの値は0で自動再生されません。
自動再生するには、「src」のURLにパラメータとして「autoplay=1」を設定して下さい。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/sRePVnXJxmc?autoplay=1”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
それでは実際に試してみます。
ブログ記事の編集画面で次のように2つの埋め込みコードを入力しました。
1つ目はデフォルトのまま、
2つ目は記事が表示されると動画が自動的に再生するように設定してあります。

記事を公開した後で記事を表示すると、2つ目の動画プレイヤーは自動的に再生が開始されます。

再生開始位置と再生終了位置を指定する
ブログに埋め込んだ動画を再生した時に、
再生開始位置と再生終了位置をそれぞれ指定することができます。
「start」パラメータと「end」パラメータを使います。
start=秒数 動画の先頭から指定した秒数分進めた位置から再生
end=秒数 指定した秒数になったら再生を停止。動画の先頭からの秒数で指定
どちらか一つでも両方でも指定できます。
例えば10秒後から再生開始し、
25秒後(再生開始から15秒後)で再生を停止する場合は
「start=10&end=25」を設定して下さい。
デフォルトの値は0で自動再生されません。
自動再生するには、「src」のURLにパラメータとして「autoplay=1」を設定して下さい。
<iframe width=”560″ height=”315″
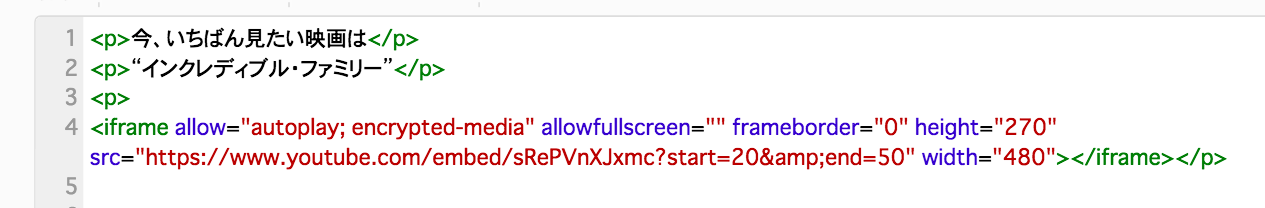
src=”https://www.youtube.com/embed/sRePVnXJxmc?start=10&end=25
” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
それでは実際に試してみます。
ブログ記事の編集画面で埋め込みコードを修正し再生開始位置と再生終了位置が設定してあります。

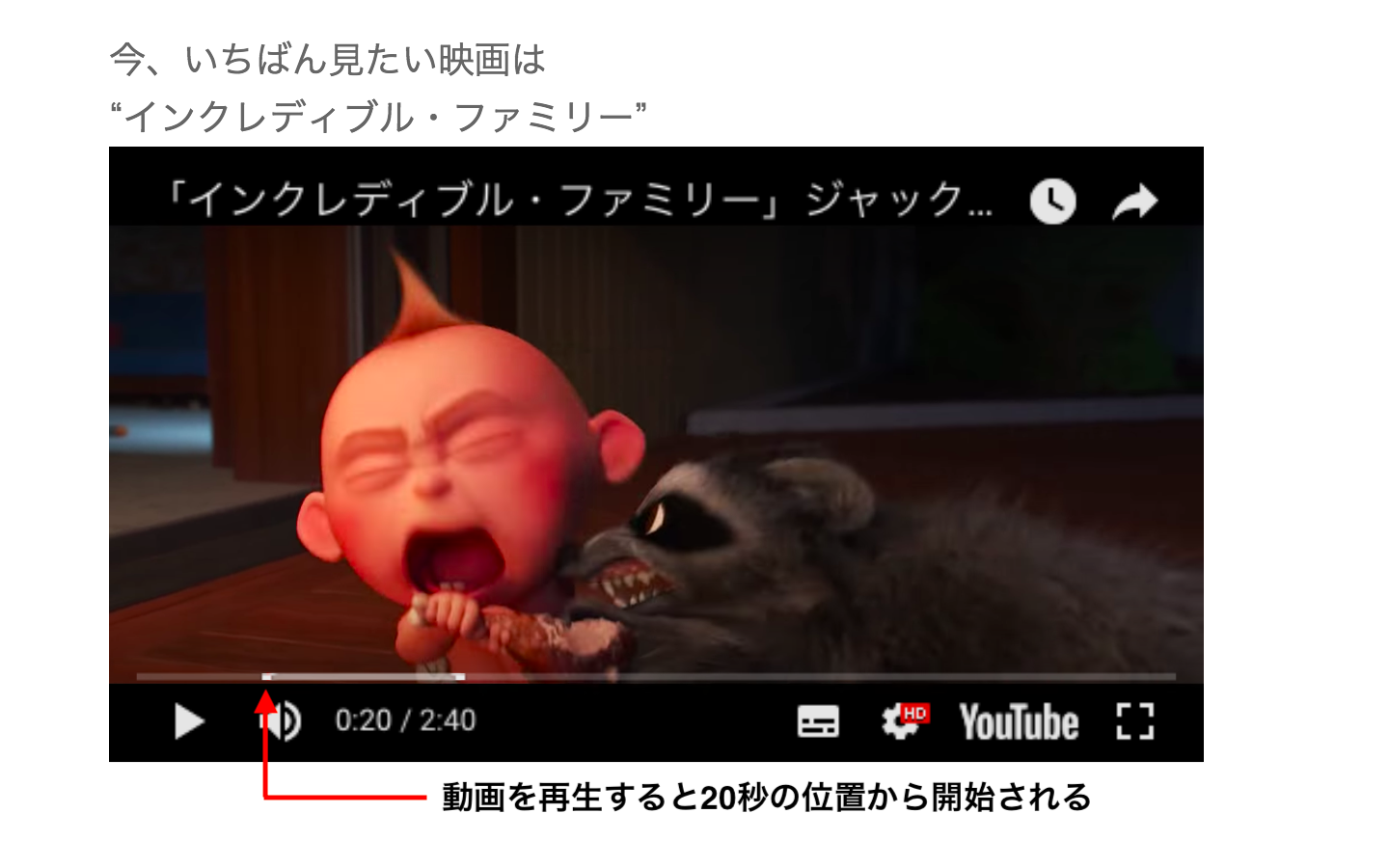
記事を公開し、動画の再生を開始するとパラメータで指定した10秒の位置から再生が開始されます。

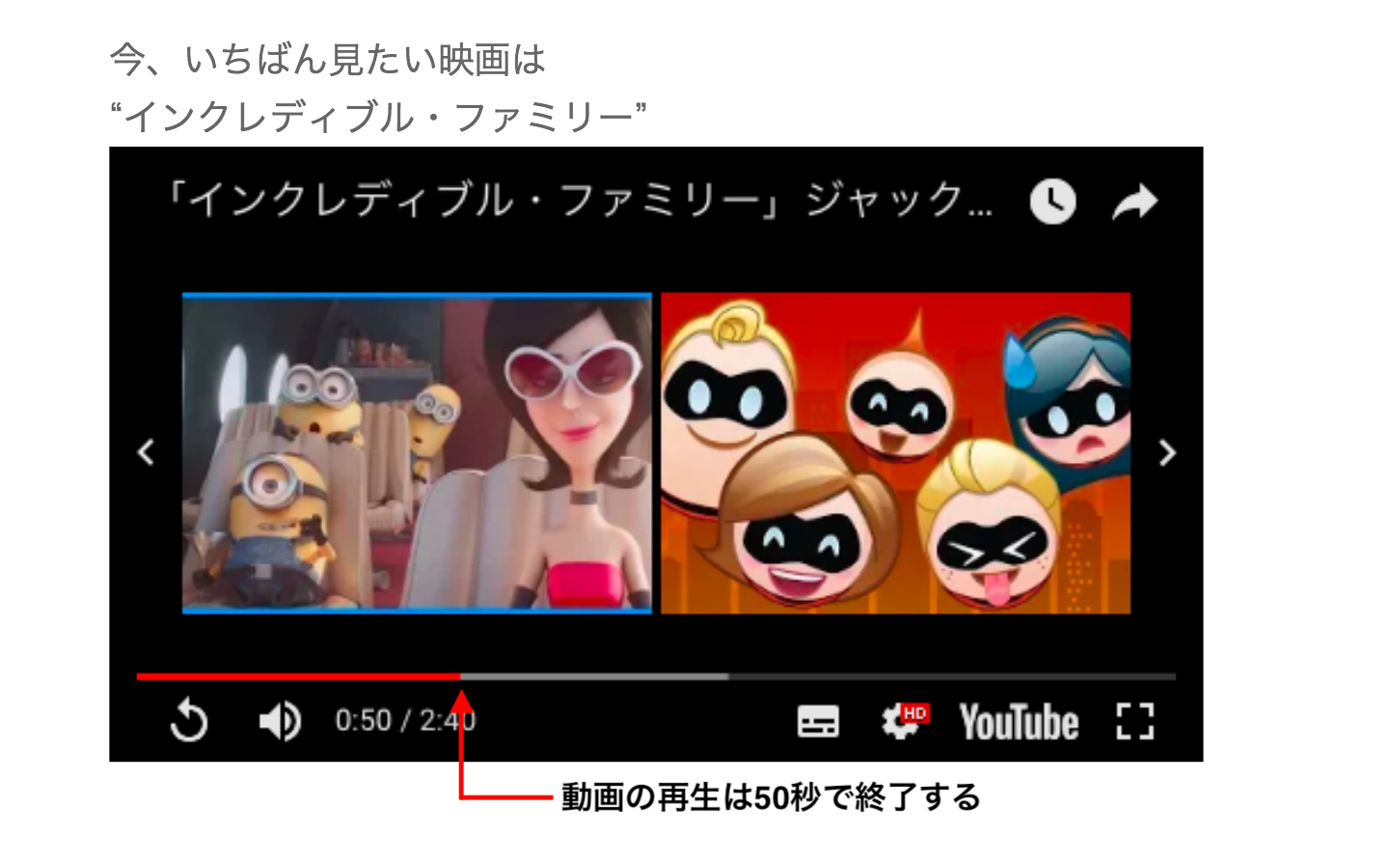
動画の再生は、パラメータで指定した25秒の位置まで行って再生が終了します。

コントロールを非表示にする
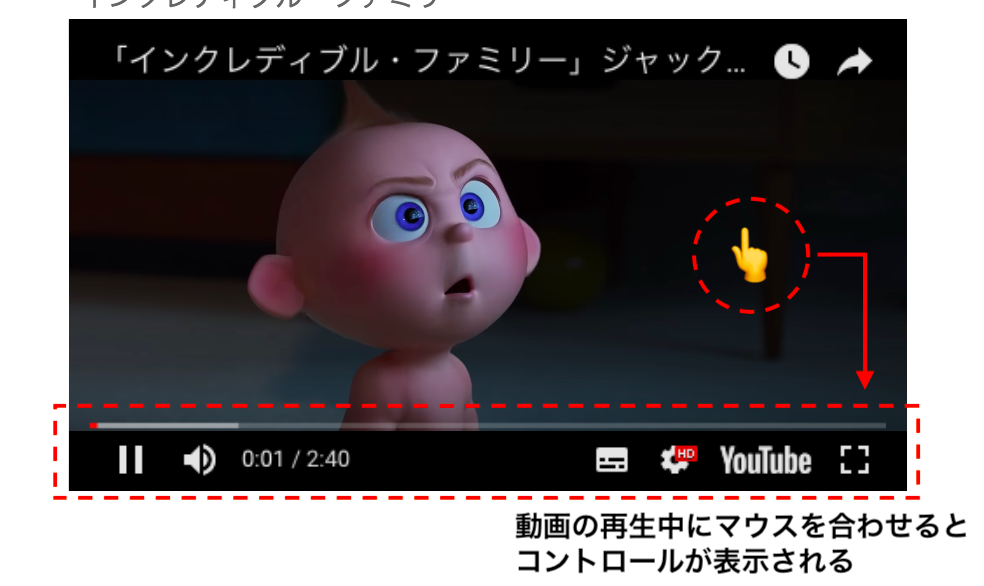
動画を再生中に動画にマウスを合わせるとコントロールが表示されます。

動画にマウスを合わせてもコントロールが表示されないように設定するには、
「controls」パラメーターを使用します。
controls=0 コントロールが表示されません
1 コントロールが表示されます(デフォルト)
2 コントロールが表示されます(現在は1とほぼ同じです)
デフォルトの値は1でコントロールが表示されます。
コントロールを非表示にするには、
「src」のURLにパラメータとして「controls=0」を設定して下さい。
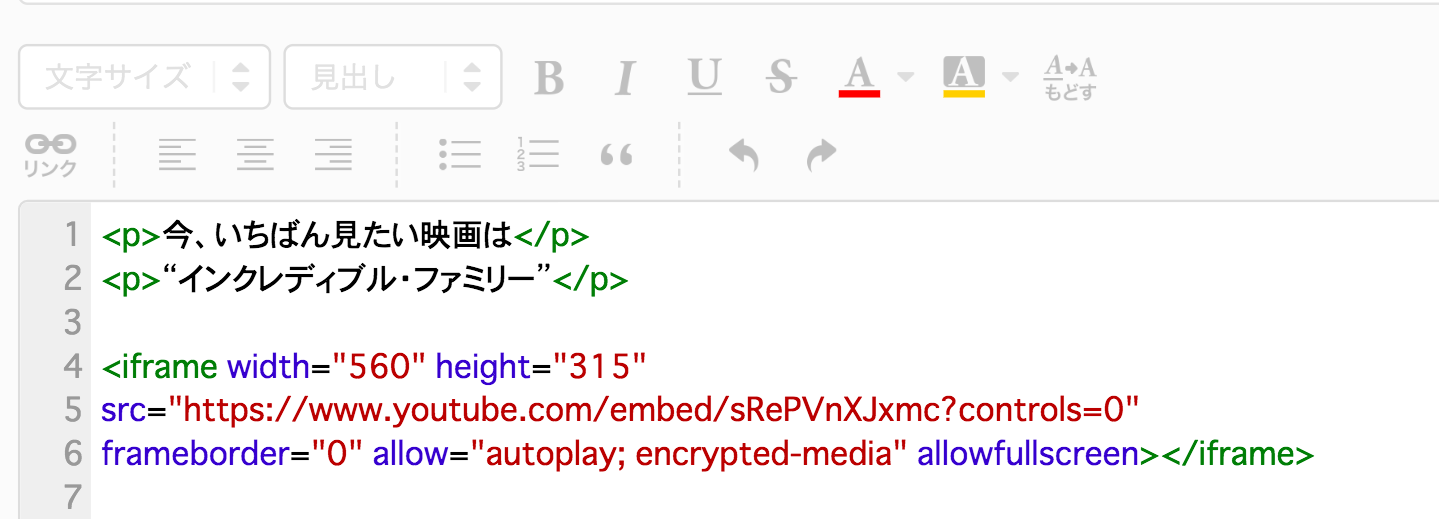
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/sRePVnXJxmc?controls=0”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
それでは実際に試してみます。
ブログ記事の編集画面で埋め込みコードを修正し
コントロールが表示されないように設定してあります。

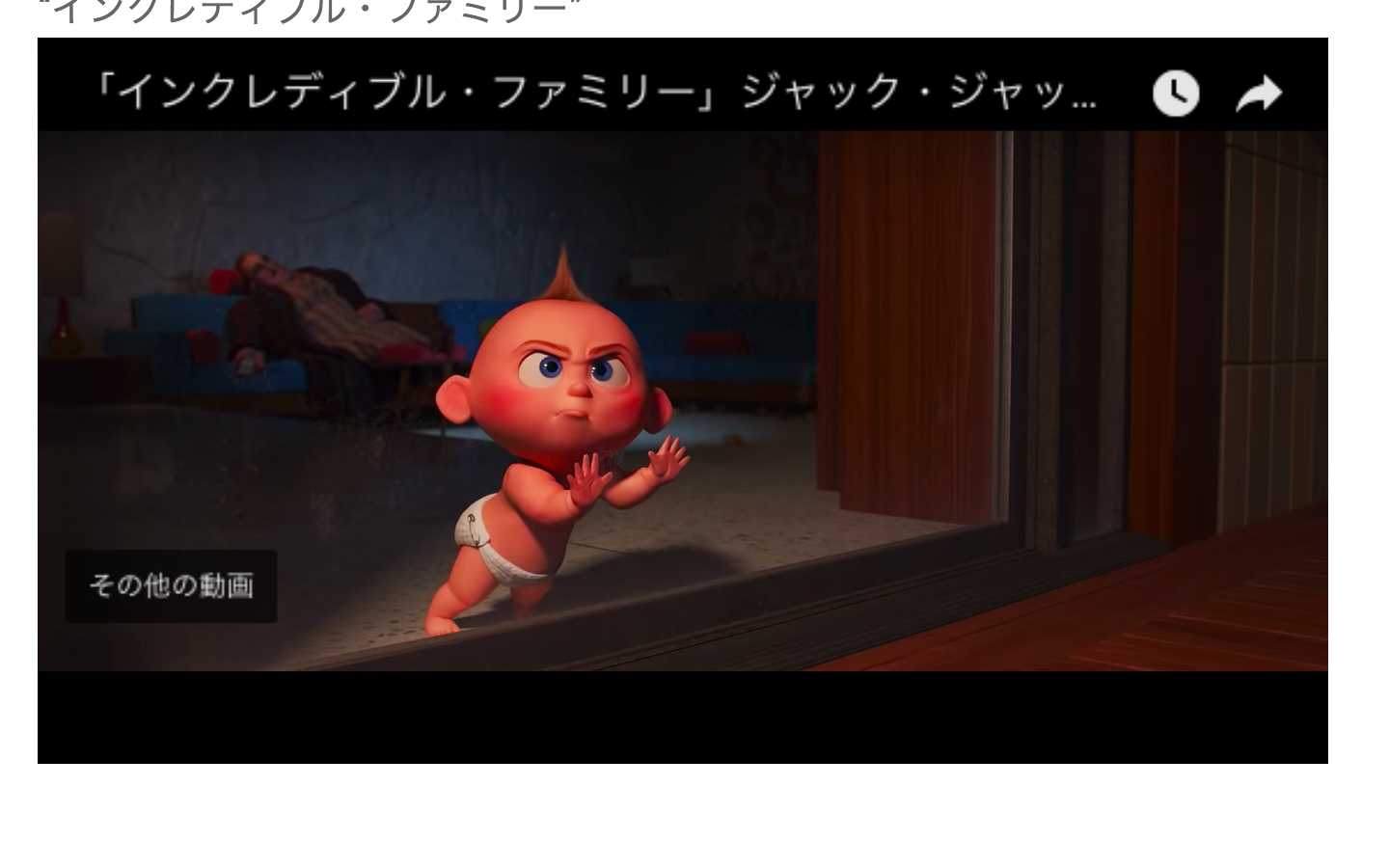
記事を公開し、動画を再生した後で動画にマウスを合わせてみても
コントロールが表示されてないことが確認できます。

ページ番号V248