動画をWebサイトやブログに埋め込む (1)

YouTubeの動画は埋め込みようのコードを取得することで、
自分が運営しているWebサイトやブログに埋め込むことができます。
動画の共有と再生開始位置の指定
動画の埋め込みコードを取得するには、取得したい動画の再生画面を表示して下さい。

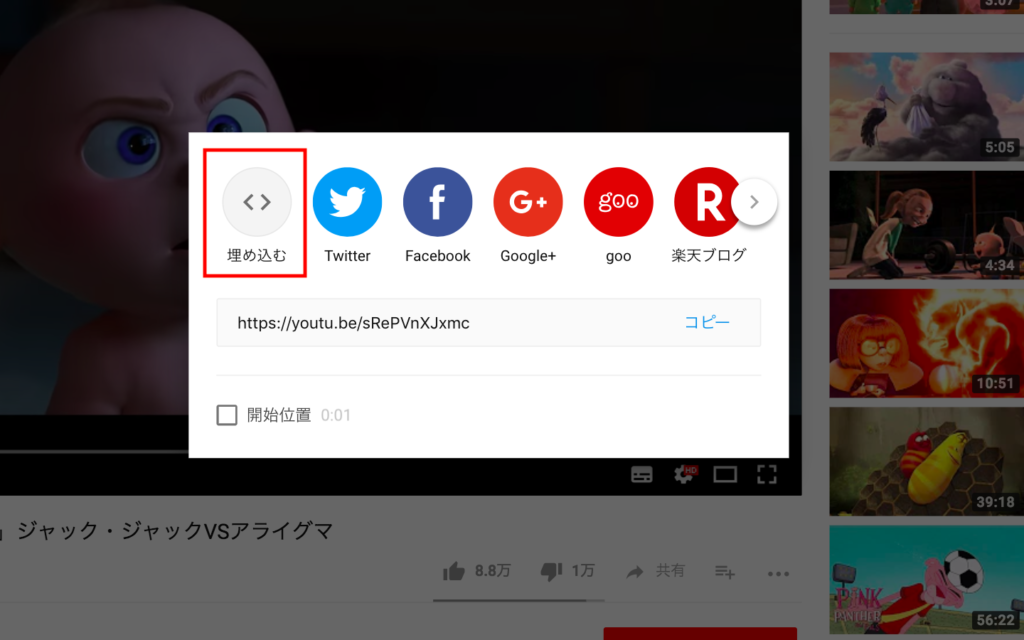
「共有」画面が表示されます。「埋め込む」をクリックして下さい。
※ 「埋め込む」の表示がない場合、動画の外部サイトへの埋め込みが許可されていない為、埋め込みすることはできません。

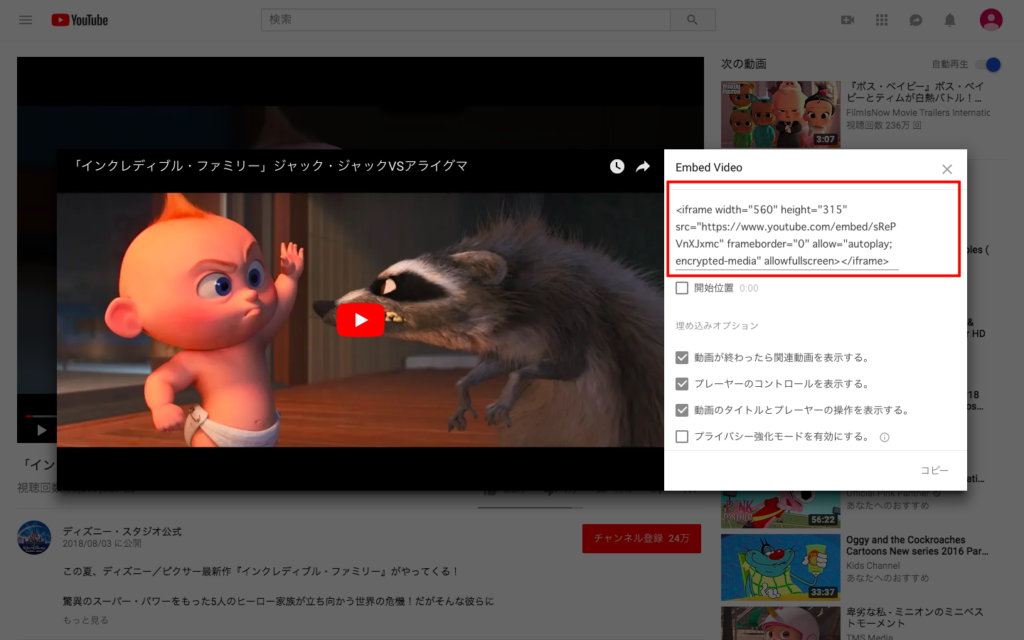
動画をブログなどに埋め込むためのコードが表示されます。
下記赤い四角で囲まれた「<」から「>」までを手動でコピーするか、
右下の「コピー」をクリックして下さい。

今回の動画を埋め込むためのコードは次のようになっていました。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/sRePVnXJxmc”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
実際にブログの記事に埋め込んでみます。
今回はアメブロを使用しました。
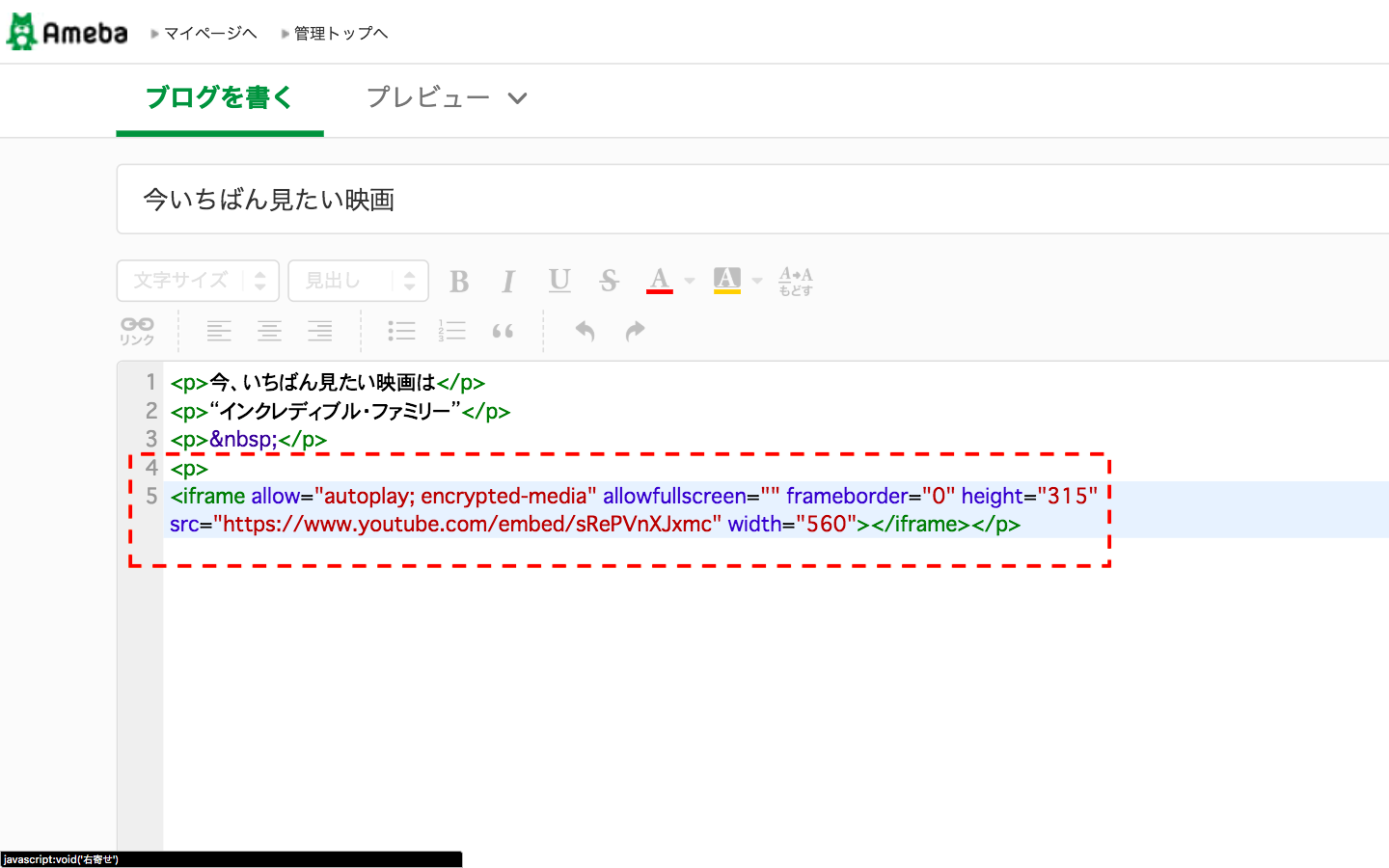
新しい記事を作成し、「HTML編集」にしコピーしたコードを入力します。

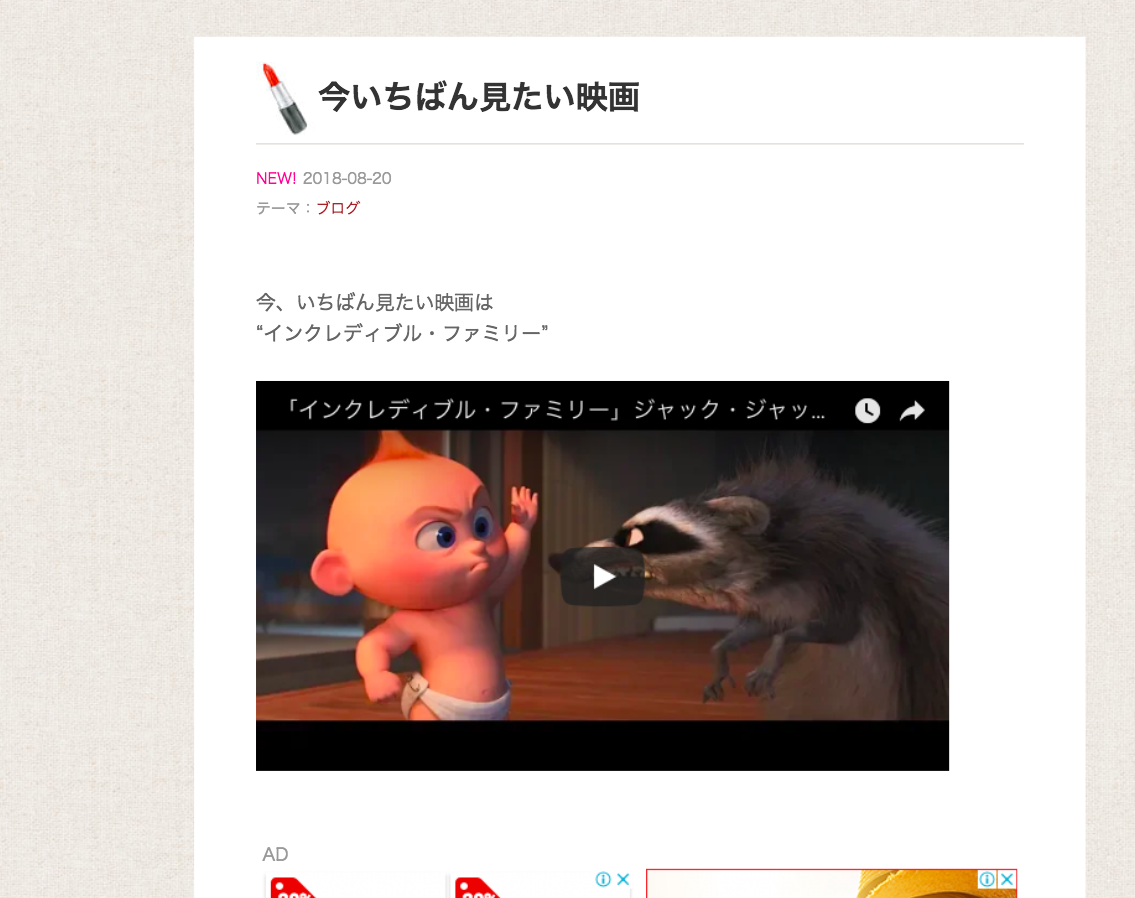
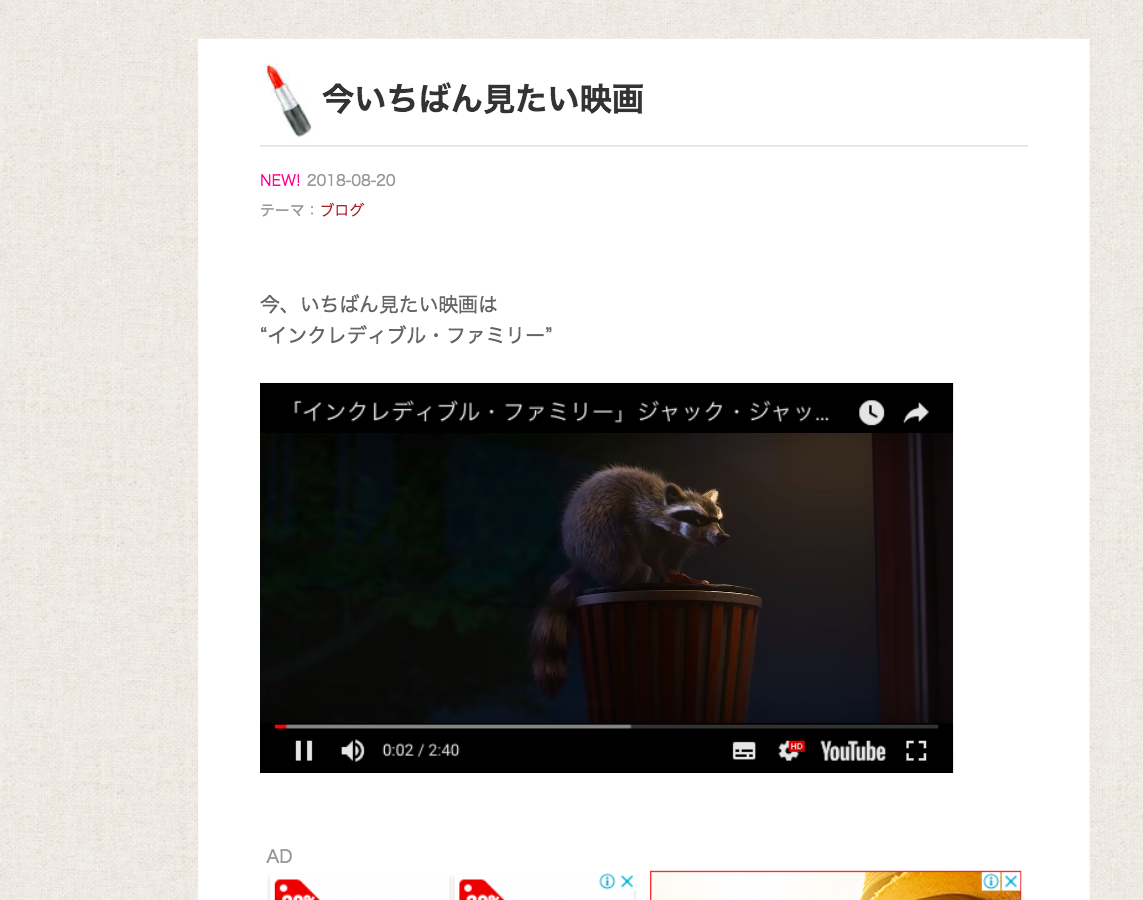
記事を公開すると、コードを埋め込んだ位置に動画プレイヤーが表示され、
YouTubeの再生画面と同じように動画をブログ記事上で再生することができます。


動画の埋め込みコードを取得することで、
簡単にWebサイトやブログに動画を埋め込むことができます。
動画プレイヤーのサイズを指定する
動画を埋め込んだ時の動画プレイヤーのサイズを指定することができます。
推奨サイズは480px × 270px以上のサイズで
アスペクト比16:9(つまり縦横の比率が16:9)です。
サイズを指定する場合は埋め込みコードの
「width=”560″ height=”315″」
の部分を直接書き換えて下さい。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/sRePVnXJxmc”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
例えば動画プレイヤーのサイズを 480px × 270px にする場合は次のようになります。
<iframe width=”480″ height=”270″
src=”https://www.youtube.com/embed/sRePVnXJxmc”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
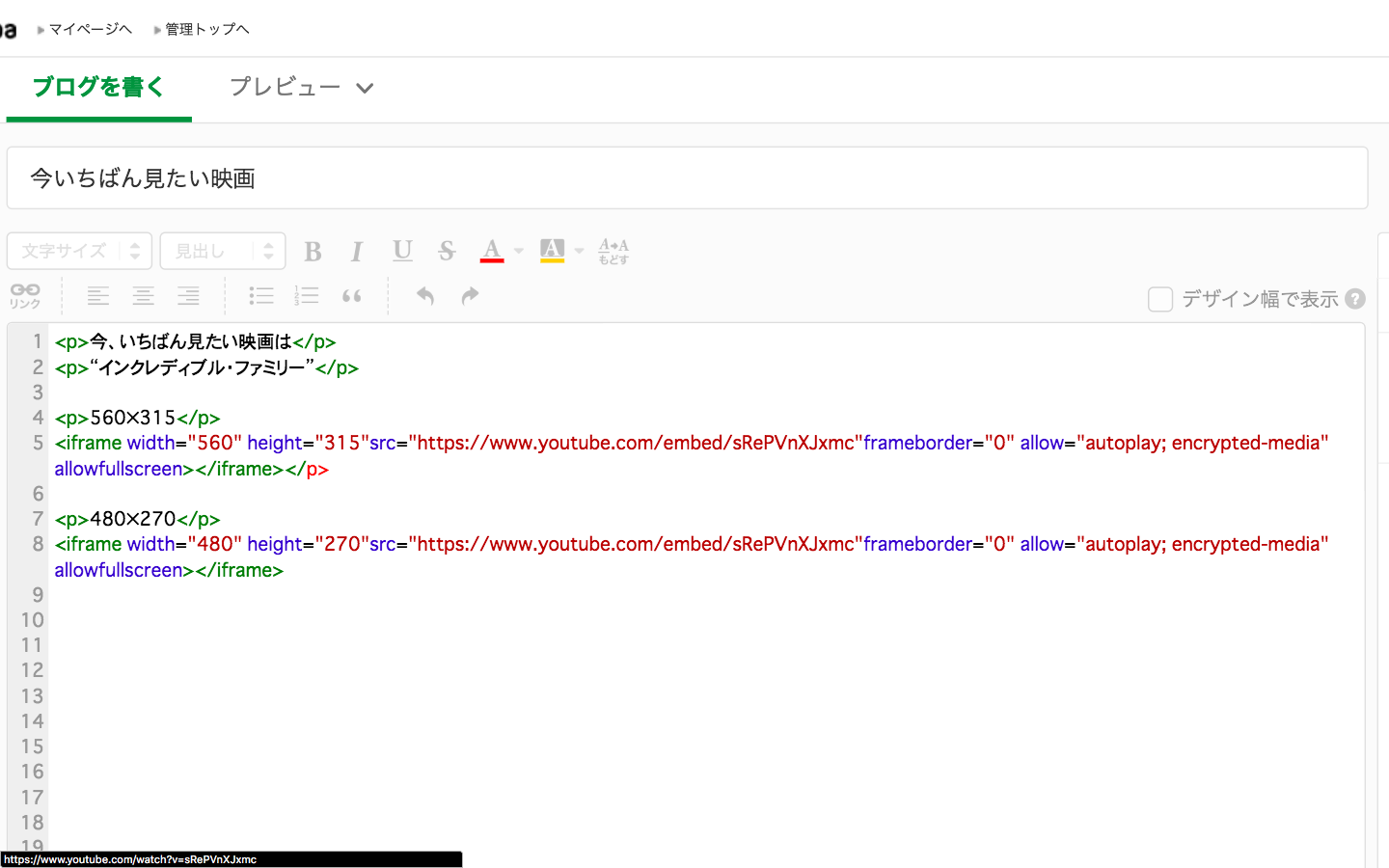
ブログ記事の編集画面で次のように2つの埋め込みコードを入力しました。
それぞれ動画プレイヤーのサイズが異なります。

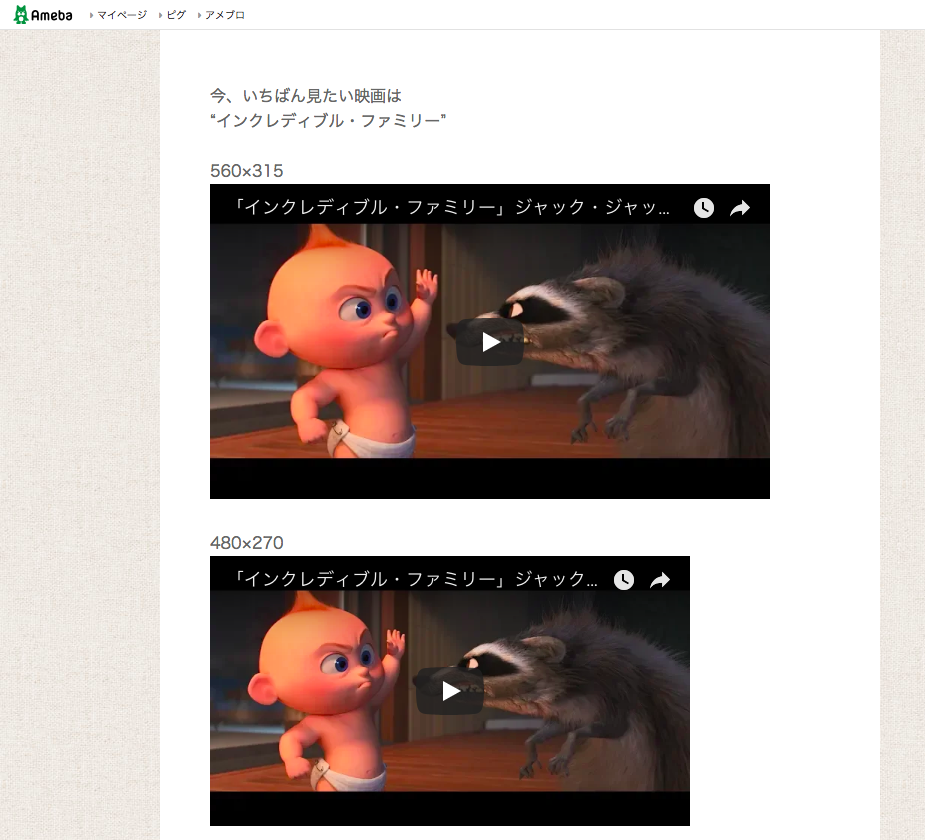
記事を公開すると、2つの動画プレイヤーが指定したサイズで表示されました。

ページ番号V247