Ameba最新版エディタで記事を書く
記事を書く上で色々と編集したい時に、
アメブロでは編集エディタというのがあります。
エディタについて以下詳しく解説します( ^ ^ )
そもそも
エディタというのは、
パソコンからブログを書くときの編集画面のことです。
現在は、
・最新版エディタ
・タグ編集エディタ
・元標準エディタ
の3種類があります。
※元標準エディタが使えるのは、
Windowsだと「インターネットエクスプローラー 」です。
」です。
Macだと確か「Firefox 」
」
「グーグルクローム 」では選べません。
」では選べません。
エディタの変更は、
パソコンモードであれば、スマホでも可能です。
アメブロ管理画面
↓
設定・管理
↓
基本設定
のところで変更できます。
★最新版エディタ

★タグ編集エディタ

★元標準エディタ
★旧エディタ
※2017年2月中旬頃まではありましたが、「旧エディタ」は新規記事作成はできなくなっています。

一番使いやすいと感じているのは、
最新版エディタです!
なので以下から最新版エディタを使ってのやり方をご紹介していきます。
その前に、、、
新しいエディタの変更点があります。
以下が最新版エディタのポイントです。
①デザインがスッキリした
②画像のアップロードが簡単になった
・一気に複数アップロードできるようになった
・ドラック&ドロップでもアップロード可能になった
③絵文字・顔文字が新しくなった
④見出し、リスト、引用、ひとつ前に戻す、ひとつ先に進む機能が追加された
⑤アフィリエイトの貼り付けがしやすくなった
⑥画像のサイズが簡単に調整できるようになった
・ドラック&ドロップで見ながら調整できるようになった
⑦文字の背景色(マーカー)の設定ができるようになった
⑧エディタの背景色をブラックモードに変更できるようになった
文字サイズと見出しの違い
文字の大きさを変更する場合は
文字サイズ変更をします。
見出しは
ページ内の文章構造を検索エンジン(Yahoo!やGoogleなど)にを
正しく伝えるため使用します。
文章の大きな内容のまとまりごとに大見出しや小見出しを使用する事によって
そのページが何について書かれているのかを
検索エンジンが理解し、
検索結果で上位に表示されやすくなるなどの効果があります。
文字色・文字の背景色の
変更のやり方です↓ ↓

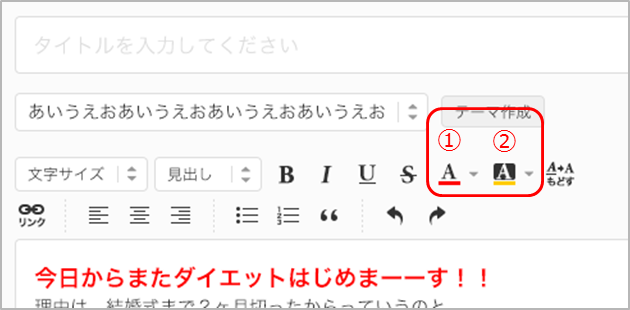
◆文字色を変更したい場合
「テキスト色ボタン」(①)をクリックしていただくことで、文字の色が設定できます。
※デフォルトの文字色は「赤」です。
※カラーパレットより色を選択することができます。
◆背景色を変更したい場合
「マーカーボタン」(②)をクリックしていただくことで、文字の背景色(マーカー)が設定できます。
※デフォルトの背景色は「黄色」です。
※カラーパレットより色を選択することができます。
なお、文字色・背景色を設定するには、二通りの操作方法があります。
・入力した文字を選択してクリックする
・入力する前にクリックして文字を入力する
◯「A」アイコンについて
・アイコンをクリックでAの下に表示されている色に変更されます。
・テキスト色はデフォルト赤(#FF0000)が設定されています。
なお、カラーパレットから他の色を選択した場合は、直近で選択した色が表示されます。
◯「▼」について
・クリックしていただくとカラーパレットが表示されます。
また、以下いずれかの動作を行うとパレットが閉じます。
・特定の色を選択する
・「▼」をもう一度クリックする
・パレット内の「カスタム」をクリックする
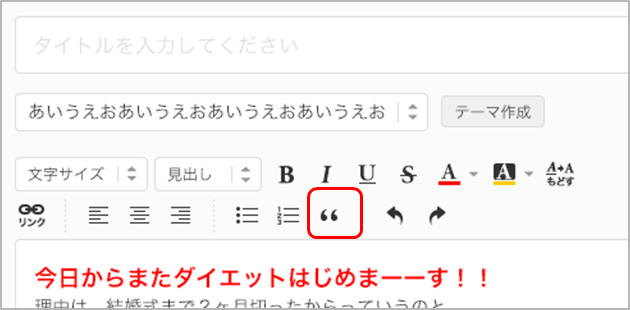
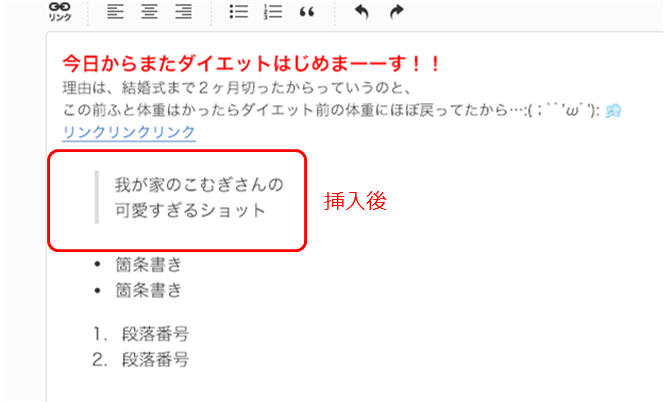
引用はどのような場合に使用するの?
他のブログや参考文献などを参照する際、
特定の文章を強調する際に使用します。
使用すると左側にラインが入り、
該当の文章がわかりやすく表示されます。

以下いずれかの方法で該当の文章を指定することができます。
①該当の行にキャレット(文字の入力位置をあらわす縦棒)をあわせてボタンをクリック
②該当の文章(文字)を範囲してした上でボタンをクリック
③何も入力していない行でボタンをクリックした後に文章を入力

画像をアップロードしたい♪
画像のアップロード方法をご案内します。
なお、アップロード出来る画像の形式はgif、jpg、pngで1枚あたり3MB以内です。

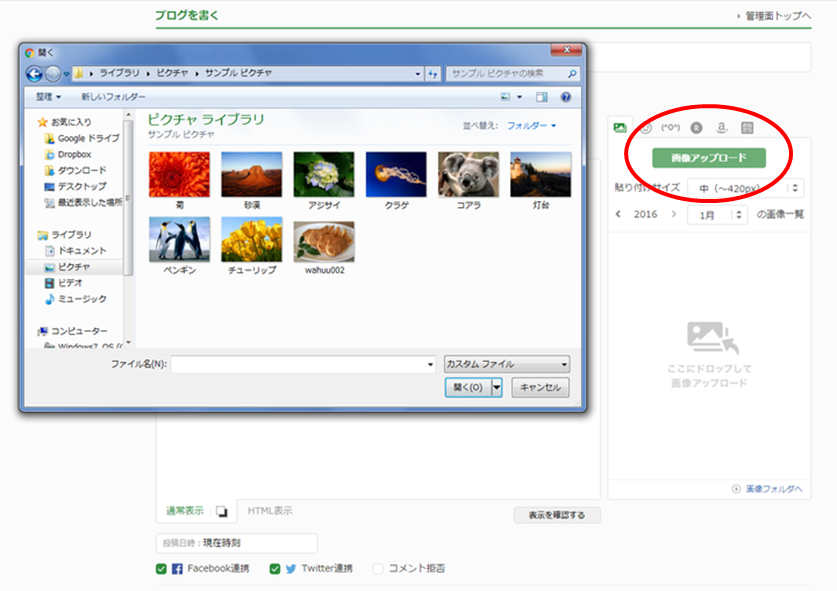
①「画像アップロードボタン」から画像フォルダにアップロードし使用する方法
・「画像アップロードボタン」をクリックし、ご自身のファイル・端末に保存されている画像を選択しアップロードしてください。
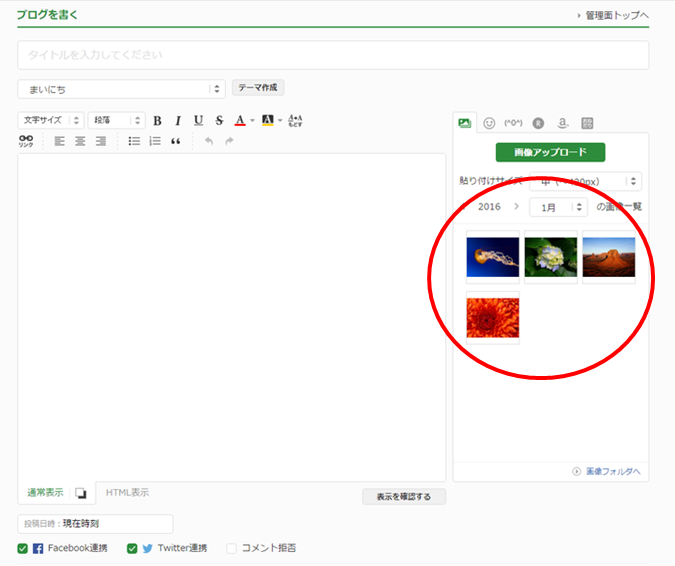
・アップロードした画像を選択し、記事に挿入してください。
②画像フォルダにドロップし、使用する方法
・お持ちの画像を画像フォルダページにドラッグ&ドロップしていただくことで、画像フォルダにアップロードされます。
・アップロードした画像を選択し、記事に挿入してください。

③記事投稿画面に直接投稿する方法
・お持ちの画像を直接記事内に挿入することができます。
・お持ちの画像を記事投稿ページにドラッグ&ドロップしてください。
※通常表示の時のみ利用可能で、HTMLモードの時はドロップできません。
※ドロップした画像は画像フォルダに保存されます。
複数の画像を一度にアップする
複数の画像を一度の操作でアップロードできるようになり
以下の手順でアップロードをしてみてください。
①「画像アップロード」ボタンを押してフォルダを開く

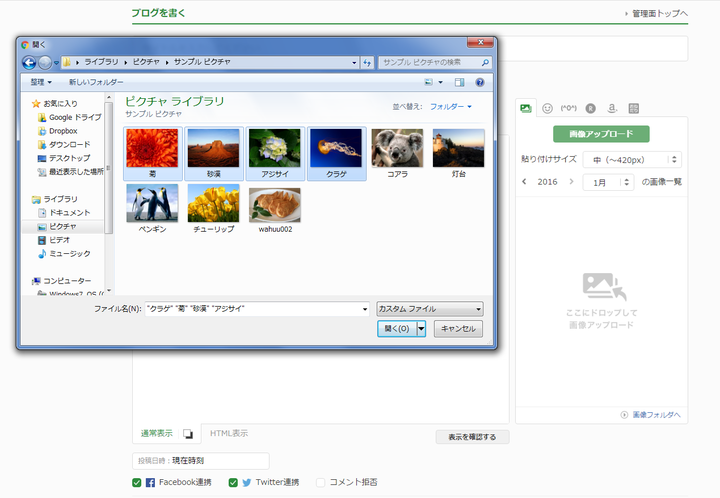
②アップロードしたい画像ファイルを複数選択する

※下記ファイルを複数選択する方法の例です。
◆連続した画像ファイルを複数選択する場合
・選択したい先頭のファイルをクリック→Shiftキーを押しながら選択したい最後のファイルをクリック
あるいは
・フォルダ内の空白部分をクリックしながらマウスをドラッグし範囲選択する
◆連続していない画像ファイルを複数選択する場合
・Ctrlキーを押しながら選択したい画像をひとつずつクリック
③「開く」を押す

選択したすべての画像ファイルが画像フォルダへアップロードされます。
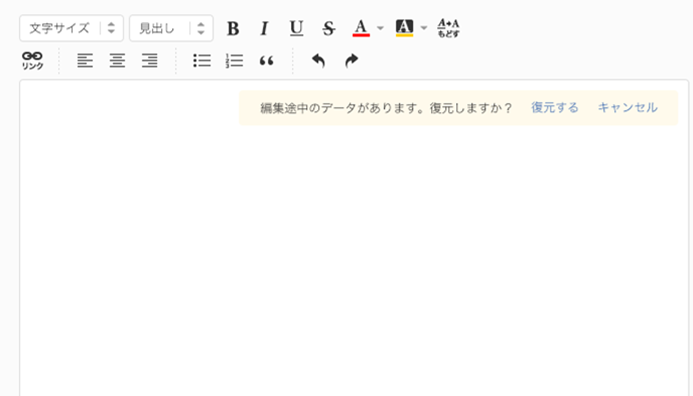
ブログを書いている途中にブラウザを閉じてしまった場合復旧する方法

「記事を書く」ページにアクセスした際
「編集途中のデータがあります。復元しますか?」というアラートが表示されますので、「復元する」をクリックすることで保存されていたデータが復元されます。
※「キャンセル」をクリックすると、アラートが消え保存されていた記事は削除されます。
※新規で記事の作成を行うと、一定時間経過後に自動的に記事の保存が開始されます。
※保存されるのは1つの記事のみで、一定期間後に削除されます。
※下書きに保存した場合や、記事の投稿が完了している場合は保存されません。